スピロデザイン

あれ、名前なんていうんでしょうねぇ・・・ほら、歯車に鉛筆さしてくるくる回すと模様が書ける奴ですよ。今回の「社会の歯車」で取り上げるんですけど、正式名称がわからないんです。
会社の先輩が「とりあえず、商品名はスピロデザインだった」というので今回のタイトルはそういうことになっています。どこの商品かご存じの方は教えてください。
スピログラフ星雲なんてのもあるようで、この名称は確かに広まっていたのかも…
この「歯車でくるくるすると模様が書ける奴」、幼いころに遊んだ経験をもつ方も多いのではないでしょうか。
私がもの心ついたときにはすでにブームは過ぎた後だったようなのですが、家には歯車が50個、周囲のリングが3種類という豪華版がありました。
前出の先輩がいうにはそんなに豪華な奴は結構高かったはず、らしいのですが、今回の記事のために家の物置をあさっても出てきませんでした。どうも捨ててしまったようです。残念。
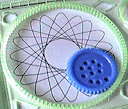
そこで探し歩いたところ、東急ハンズで「デザインスケール」という名称で200円で売られていたものを発見しました。これはリングが2種類、歯車が3種類です。(今回使用の写真は、すべてこの「デザインスケール」のものです)

 左:こうやって歯車を置いて、歯車の穴にペンをいれてクルクルクル・・・っと回すとこんな模様が描けます。
左:こうやって歯車を置いて、歯車の穴にペンをいれてクルクルクル・・・っと回すとこんな模様が描けます。
右:リングの方を動かさずに歯車だけ替えて、2種類の模様を重ねました。カラーでやれば良かったかな・・・
幼いころ家にあったものは歯車とリングの組み合わせで150通り、歯車には平均で20個くらいの穴があいていましたから、その組み合わせで3000通りの図形が描けたはずです。
描いて見るまでは図形が想像つかない構造のため、闇雲に試しては、きれいな図形を作る組み合わせをメモしてカタログ化していた覚えがあります。
Slowをチェックすると、ゆっくり描きます。
Rulerをチェックすると、歯車のアニメーションを表示します。
一応、ちゃんと計算しているので本物のスピロデザインと同じように描けるはず。
…Javascript が見れない環境の方、ご免なさい。
スピロデザインで作られた模様を数学的に見ると、歯車とリングの組み合わせによって決まる角速度で動く点の周囲を、ペンを挿した歯車の穴の位置で決まる振幅で回転する点の軌跡を記録した図形、ということになります。
このとき歯車とリングの歯の数が簡単な整数比だと単純な図形になりますし、歯の数が近すぎると動きの少ないつまらない図形になります。
数学的に見た場合は円周上のリサジュー曲線、という雰囲気も感じます。厳密には違うものなのでしょうが、ちょっとしたパラメータのずれが思いもよらない美しい曲線を描く当たりなど、似ていると思いませんか?
・・・というわけで、今回はスピロデザイン(という名前でよいのかは今だにわからない)を紹介いたしました。
たいした仕組のものじゃないんだけど、歯車機械というのが難しいものばかりではない、という意味を込めて息抜きのつもりで書いたのですが、結局書くことなくて数学的な考察でお茶を濁すという始末。
あぁ、本末転倒でゴメンナサイ。
2013.03.24追記
およそ15年半ぶりにページ内容を改定しました。
といっても文章はほぼ変わらず。JAVA で作ってあったスピロデザインアニメを、Javascript + HTML 5 で作り直し、ついでに「正しい計算」を行うようにしただけです。
(JAVA 版は、それらしい表示を行うだけで、ギアが正しく動くことをシミュレートしたりはしていなかった)
ついでに、非常につたない内容を書き変えたい気もしますが、特に追記したいこともないのでそのままにしておきます。