ファミコンの画面について
目次
BG 画面
BG 画面は 256x240 ドットの大きさを持っています。キャラクター換算だと、32x30 キャラクターを置くことが出来ます。
ファミコン風の絵を描く場合、256x240ドットで描くことになりますが、注意点があります。
当時の家庭用テレビでは、テレビ画面の端は「映らない」のが普通でした。左右には数ドットが見えない程度なのですが、上下は大きく切れます。
そのため、上下の 8dot は表示されないものだと思ってください。また、重要な表示は上下左右の 16dot 以内には描かない、というのが不文律でした。
ネット上の資料などには「224ドットしか出力されない」としているものもあります。エミュレータなどでは、224ドットしか表示していないものもあります。
しかし、実機では240ドットが出力されていて、接続されたテレビによってはよく見えない、というのが正しい表現となります。
自分の記憶では240ドット出ていたはずなのだが…と思いながらも、怪しい記憶よりもネット上の多くの記述を信用することにしたためです。
しかし、その後多くの方の指摘・資料提示で事実が確認でき、修正いたしました。
ご協力くださった方々に感謝の意を込め、WEBページ および Twitter ID を紹介しておきます。
Colorful Pieces of Game(岩崎啓眞さん)
自分自身のためのものづくり(爆竹銃さん)
パレットの指定は少し変則的で、2x2 キャラクタ(16x16dot)ごとのまとまりで行います。
キャラクタが 8x8dotにも関わらず、ドラクエなどでマップを 16x16dot で表現しているのは、色の指定サイズに合わせているためです。
パレットは4つしかないため、2bit で色を指定できます。
計算してみるとわかりますが、32x30 キャラクタの画面に、色指定も含めてちょうど 1Kbyte に収まるサイズです。
この方式は、ゲーム画面を作るのには適した構造なのですが、グラフィック表示を行おうと思うと、ちょっと辛いです。
画面全体は 32x30 キャラクターで構成されているため、960 のキャラクターが表示できることになります。
しかし、実際に定義できるキャラクターは 256 しかありません。画面のおよそ4分の1しか自由に描けないのです。
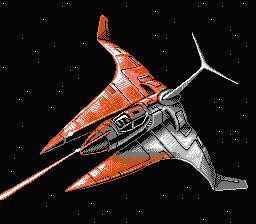
 グラディウスIIのビッグバイパーの絵も、ビッグバイパー自体に 256キャラをほとんど使い、その周りはわずかなキャラで宇宙を表現することで作られています。
グラディウスIIのビッグバイパーの絵も、ビッグバイパー自体に 256キャラをほとんど使い、その周りはわずかなキャラで宇宙を表現することで作られています。
3色のパレットを4つ…12色で書くことになりますが、その場合は「16ドットの四角」ごとに色を変えることになります。
ビッグバイパーの絵では、あえてパレットに重複した色を使い、急に色が変わることがないようにして四角い部分を感じさせないようにしています。
代償として、この絵は使える色数の半分、たった6色で描かれています。「色数が少なかった」と言われる MSX よりも厳しい制約です。
それでも、グラディウス II はファミコン円熟期の作品です。この画面だけで、256キャラを使うことが可能でした。
ファミコン初期の作品では事態はもっと深刻で、ゲーム全体で 256キャラで作らなくてはなりませんでした。
勢い、「四角」や「直線」のような、使いまわしやすいパーツを組み合わせて画面を構成することになります。
 ポートピア連続殺人事件など、初期のアドベンチャーゲームで独特の描画となっているのは、この制限の中で絵を描いているためです。
ポートピア連続殺人事件など、初期のアドベンチャーゲームで独特の描画となっているのは、この制限の中で絵を描いているためです。
パソコンでは絵を動かすことが難しく、「静止画」を使った遊びになりがちだった、という理由も大きいです。
しかし、ファミコンの普及と共に、流行ジャンルは RPG にうつっていきます。
「16x16 のキャラクターで世界を構成する」と言う仕組みが、ファミコンのハードウェアでは作りやすかった理由もあると思います。
(この仕組みもファミコン以前の RPG に一般化されていたものではなく、ドラゴンクエストが「ファミコン向けに」アレンジした結果ですが)
ドラクエのフォント
完全な余談になりますが、ドラクエ1ではキャラクタを節約するため、1つのキャラに2つの文字を重ねて描いていました。
 ファミコンでは透明以外に3色を使えますが、文字の表現は1色あれば十分です。
ファミコンでは透明以外に3色を使えますが、文字の表現は1色あれば十分です。
そこで、2つの文字を別の色で書きます。両方の文字が重なるドットは、3つ目の色を使います。
これで、3つ目の色は常に色を付けたまま、他の色を付けたり、背景色と同じにすると必要な文字だけが浮かび上がります。
適切な色を「白」にして、他の色を「黒」にすると、文字が現れる。
ただ、パレットが4つしかない上に、1文字毎に色を指定できないファミコンではこの手法にも限界があります。
ドラクエの場合、タイトルとエンディングにだけ特別な文字(アルファベットや企業ロゴ)を用意し、ゲーム中の文字(主にひらがな)と重ねている、と言うつくり方になっています。
後から必要に応じて、容量と相談しながら「追加」を繰り返した結果と思われる。
最悪でも、ひらがながあればなんとかなるだろう、で開発していたのだろう。
カタカナなどは、絶対使いたい文字(ドラゴン、スライム、など)を確保して、その他(町の名前や呪文)はそれらの文字の組み合わせで表現している。